信息图形吸引人阅读 张锦标 赵笑梅:为信息穿上感性的外衣
张锦标 赵笑梅 新闻中国采编网 中国新闻采编网 谋定研究中国智库网 国研智库 国情讲坛 商协社团 谋定论道 经信研究 哲商对话 万赢信采编:信息图形(information graphic),是一种将信息与设计结合起来的图片,它的准确性与艺术性并重,有利于简洁有效地向受众传播信息。信息本身是枯燥的,需通过艺术化的设计手段对其进行美化,为其穿上感性的外衣。这样的信息图形更能吸引人阅读,提高读者的阅读体验。

一般认为信息图形是近几年兴起的,但如果追溯历史,信息图形已经出现很久了。《视不可当》一书称,公元前 3万多年,在法国南部的洞穴里绘制的动物图像是历史上最早的信息图形。但对信息图形经典佳作的赏析,笔者更愿意从文艺复兴开始谈起。
一、文艺复兴时期的信息图形
信息图形是科学与艺术的结合品,而文艺复兴是一段科学与艺术的革命时期。随着科学的进步,很多优秀的信息图形诞生在文艺复兴期间。如达芬奇的机械设计图、军事设计图以及医学解剖图等大量优秀信息图形的手稿留传了下来。
受当时知识水平的限制,达芬奇在绘制《子宫内的胎儿》时认为人类的子宫在某种程度上与植物类似,在他所描述胎儿的图像中把子宫表现得像花瓣一样打开。尽管达芬奇在这张图形上描述的与真实情况相左,但是从信息图形的制作来说这是一张优秀的信息图形。该图形运用了图与文结合的方式,形象、准确地表达了达芬奇的观点。达芬奇用视觉语言传达信息,使人更容易理解信息,具很高可读性和艺术性。图片的右下角运用了几个圆圈表现出花瓣的打开,运用一种抽象的图形表达出动态的过程。达芬奇描绘的精美图形使得冷冰冰的科学研究充满了感性的艺术气息,总的来说信息图形表达准确、形式漂亮、阅读方便。
除了科学和艺术的进步,思想的解放浪潮使得人文领域留下很多经典之作,如《纽伦堡编年史》中“圣罗马帝国皇帝亨利二世的族谱”图,它用树状的模型喻示着不同辈分家族成员的关系,通过生动的绘画人物展现出家族的族谱,并配上盾牌徽章,制作形象、层级分明,比起纯文字的族谱要直观感性得多。
二、工业革命时期的信息图形
工业革命时期,数据的统计变得越来越重要,统计学科产生并逐步发展起来。数据信息比一般的文字信息更枯燥。统计学科的各种统计报表中 105 数据繁多、无味。这就要求更直观易懂地表现信息数据,饼图和柱图就是在这个时期应运而生的。
通常认为,1801年苏格兰工程师威廉·普莱费尔(William Playfair)在其著作《统计学摘要》里第一次使用线性图、饼图和柱图等来表现数据,开了数据可视化的先河。

上图是已知最早的饼图,由威廉·普莱费尔于 1801年在《统计学摘要》中所作,描述了 1789年以前土耳其帝国在亚洲、欧洲及非洲中所占的比例。
饼图虽然被发明,但当时应用的人并不多。在饼图的应用上不得不说的是弗罗伦斯·南丁格尔(Florence Nightingale)。19世纪中叶克里米亚战争爆发,南丁格尔志愿奔赴战场,期间大量士兵死亡。南丁格尔回到英国后开始收集资料,她分析大量的军事档案,并使用了饼图来作说明,指出在克里米亚战争中,真正死在战场上的人反而不多,更多的是受伤、生病后没有适当的护理而死。通过直观的饼图的应用,南丁格尔向不会阅读统计报告的国会议员,报告了克里米亚战争的医疗条件等信息。

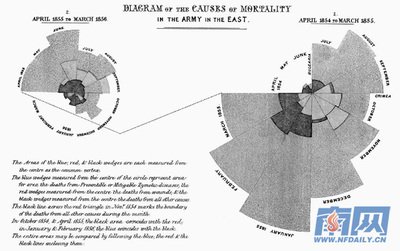
在饼图的基础上,南丁格尔发展出极座标图,相当于现代圆形直方图(如上图),冰冷无味的数据,一经这样处理,顿时变得感性和充满了动感。用今天的眼光来看,南丁格尔不仅是优秀的护士,也是数据可视化信息图形的先驱。据说南丁格尔早期大部分声望都来自其对数据清楚、准确的表达。
上面右图的数据是从 1854年 4月到 1855年 3月,左图的数据是从1855年 4月到 1856年 3月。图中用色块表示了表示了士兵死亡原因:蓝色(外)区域表示因可预防性疾病而死、红色(内)区域表示因受伤而死、黑色区域表示因其它原因而死。1854年 10月和 1855年 4月,黑色区域和红色区域基本一致,1856年 1月和 2月,蓝色区域与黑色区域基本一致。1854年 11月红色区域中黑色线条表示的是因其它原因而死的边界。
除了饼图、柱图和线性图,各种各样的信息图形也在这一时期出现,如桑基图,下面这张是桑基图是历史上非常有名的一张图。它是关于拿破仑入侵俄罗斯的信息图,由法国工程师查尔斯·约瑟夫·密纳德(Charles Joseph Minard)于 1861年绘制。如果把字体换一下,形式上就很现代, 一点都不像是 150多年前制作的信息图形。这幅图片在的二维图像上显示多个变量,包括军队的规模、地理坐标、纬度和经度、军队的移动等信息。图中浅色线条区域表示进军,黑色线条区域表示撤退,线条越粗军队的规模就越大,图形下方附有经纬度、气温等信息。
一张优秀的信息图形,是将信息简化并用视觉语言传达,使人更容易理解。它需要准确、可读并且具有艺术性。这张图就完全符合了这个标准。信息图形跟一般的图形、图片不一样的地方在于其原本是数据、文字等信息,但通过设计的手段使得这些数据、文字变成图形,以使得人阅读得更轻松、高效,以达到“悦读”的目的。

三、20世纪以来的信息图形
20世纪以来出现很多新的信息图形,它们包含的信息很多,逻辑上更具复杂性。但形式上,则依旧是用各种的图形元素架构起来的,众多视觉元素,包括色彩、文字、大小、形状、透明度等自由组合,使得信息图形犹如艺术品一般动人,力图提高信息图形的传播效力。

1931年,亨利·贝克 (Henry Beck)完成了历史上第一张用信息图形显示的伦敦地铁站地图。亨利·贝克借鉴电子线路图设计出这张地铁站地图。他通过反复推敲,利用不同的色彩标明不同的地下铁线路,用圆圈标明线路交叉地点,设计非常的简明扼要。该图摒弃具体的线路长短比例和冗余的视觉元素,使乘客—目了然,非常易懂、美观,具有很强的视觉传达的功能性。此后,类似伦敦地铁站的地图便开始风行世界。现在的广州地铁路线图的设计也是沿袭了这张地铁站地图。
20世纪下半叶以来末,得益于计算机技术的发展,信息图形获得了新的发展,其中以 3D信息图形的出现为代表。此外,大量基于不同逻辑架构的信息图大量出现,很多作品是由计算机算法生成。计算机技术的出现也使得人类处理信息的能力大大增强,很多信息图形是在大量的数据统计下,用抽象的图形元素架构起来的。越来越多交互式的信息图形在网络上出现。下图是一个网页上的信息图形,可以通过点击鼠标获得互动。

这张信息图形是由麻省理工 Senseable City Lab团队设计的,图中说明了各种身体状况之间的关系,它的数据来自美国通用电气的专有数据库,包含了 720万个病人的病历。它试图回答这样的问题:当你的心痛,你还觉得恶心吗?通过考察不同的身体状况,可以获得不同的状况联想。图中圆圈外围是各种身体状况的名称,通过不同颜色的线条把这些相关的身体状况连接起来,整体非常抽象、好看。色彩斑斓的线条就像一件披在数据上面的外衣,非常具有艺术气质。这个数据库建立后可以为人们的身体状况提供一个有益参考。
四、结语
信息图形作为科学、设计和艺术三学科的交叉领域,未来的发展蕴藏着许多可能性。历史上信息图形随着科学、艺术的发展而发展,相信未来也会一样。紧跟科学、艺术的发展潮流才能使信息图形的设计更出众。随着科学的发展,未来人类可以处理的信息将越来越复杂,需要更高超的技术手段才能为其穿上感性的外衣,笔者愿与有志于信息图形制作的各位共勉之。(作者系南方日报美编)
参考文献:
1.(加)Mark Smiciklas:《视不可当:信息图与可视化传播》,人民邮电出版社,2013年。
2.(美)Manuel Lima:《视觉繁美:信息可视化方法与案例解析》,机械工业出版社,2013年。
信息图形吸引人阅读 张锦标 赵笑梅:为信息穿上感性的外衣
 热门关注
热门关注 毛主席长叹一声!林彪叛逃后家中搜出一物
毛主席长叹一声!林彪叛逃后家中搜出一物

 您当前的位置:
您当前的位置:

